Développons Web ! Mais avant, il faut toujours se documenter.
Documentation
JQueryMobile utilise les data- attribute dans les balises de HTML5. Il ne présente pas que des effets, et un design CSS, il apporte aussi la gestion des Event, différemment de ce que nous aurions pu écrire nous même.
Pour la mise en jambe, voici le tutoriel l’alsacreation (cliquez ici). Cependant, il ne détaille pas assez bien les Pages et les events. La navigation est détaillée ici et les gestions “page” est ici.
L’idéal serait de lire toute la doc, mais bon ! Ceci me parait important. Pour les composants de JQuery Mobile, vous trouverez très facilement dans la doc comment faire un accordéon, une liste, un panneau latéral, …
Avec le CSS3 et le responsive qui vient en force avec Bootstrap, JQuery Mobile s’y est visiblement mis aussi : cliquez ici.
Structure du projet
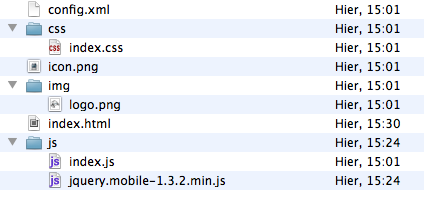
Comme pour un vrai site, nous allons prendre la structure indiquée à la figure suivante.
http://stackoverflow.com/questions/5309926/how-to-get-the-data-id-attribute-using-jquery
http://coenraets.org/blog/2011/10/sample-application-with-jquery-mobile-and-phonegap/
http://ramkulkarni.com/blog/passing-data-between-pages-in-jquery-mobile/
http://stackoverflow.com/questions/15095634/dynamic-jquery-mobile-navigation/15100127#15100127